”vue如何在组件之间进行通信 vue组件通信简述 vue父子组件通信“ 的搜索结果
在Vue.js中,可以使用Vue.component()方法来定义组件。该方法接受两个参数:组件名称和组件选项对象。 组件选项对象可以包含以下属性: - template:组件的模板字符串。 - data:组件的数据对象。 - methods:组件...
主要给大家总结介绍了关于vue中八种组件通信方式的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用vue具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
vue的父子组件之间的通信详解 一、父组件给子组件传值 父组件引入子组件,并对子组件进行监听 <!-- 父组件 --> <template> <div> <h1>我是父组件!</h1> <!-- 用一个变量进行...
在父组件中,用 v-bind动态绑定一个自定义属性,用于给子组件传递数据 父组件: <template> <div> <child :users="user"></child> </div> </template> <script>...
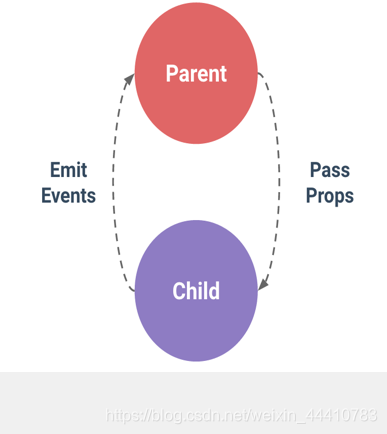
前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法...props只能是父组件向子组件进行传值,props使得父子组件之间形成一个单向的下行绑定。子组件的数据会随着父
子组件通过 props 属性来接受父组件的数据,然后父组件在子组件上注册监听事件,子组件通过 emit 触发事件来向父组件发送数据。通过 ref 属性给子组件设置一个名字。父组件通过 $refs 组件名来获得子组件,子组件...
父子组件通信是Vue中必不可少的一部分,在面试的时候也会问到,本篇文章中列举了7种组件间的通信方式,也算是一个总结。
在vue组件通信中其中最常见通信方式就是父子组件之中的通信,而父子组件的设定方式在不同情况下又各有不同。最常见的就是父组件为控制组件子组件为视图组件。父组件传递数据给子组件使用,遇到业务逻辑操作时子组件...
Vue 组件间通信主要指以下 3 类通信:父子组件通信、隔代组件通信、兄弟组件通信。
vue3相比vue2真的提升很多,比如这个ref实现组件通信,确实是个非常不错的东西。所谓的ref实现组件通信是指通过ref挂在组件的实例,这样父子组件就可以通过ref实现组件通信了。
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系: 如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D ...
通过一个例子,说明父组件如何向子组件传递值:在子组件Users.vue中如何获取父组件App.vue中的数据users:["Henry","Bucky","Emily"] 注:父组件通过props向下传递数据给子组件。注:组件中的数据共有三种形式:data...
vue 开发中,免不了会用到父子组件的通信,比如调用父类组件的方法或者变量;再比如父组件调用子组件的方法;父子组件相互传递数据等,本文主要通过讲解 props 的使用,来完成父子组件之间的通信。 重点知识(props ...
VUE 之 父子组件通信简述
标签: vue
需求: 父组件中有一个数组数据和一个字符串对象数据,现在要传递给子组件 父组件Vue: data中放数据,components中注册子组件cpnC1(局部注册) 子组件cpnC1: template中放HTML模板(这里是模板抽离了),...
7、vue 组件之间的通信提示:情况一:组件很多,且通信复杂 =&gt; 建议使用vuex;情况二:组件不多 =&gt; 建议使用事件触发$emit 和监听 $on;主要介绍情况二:7.1 兄弟组件(或者 完全不相关的组件)创建事件...
子组件通过 props 来接收父组件传递过来的数据, 父组件在子组件上 注册监听事件,子组件通过 $emit触发事件 向 父组件发送数据.通过ref属性给子组件设置名字,父组件通过$refs=组件名来获取子组件实例,子组件通过$...
其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。 这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。 如何进行父子组件...
详解Vue组件传值的各种方式
8种vue组件通信方式
标签: vue
vue是数据驱动视图更新的框架,所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 首先我们需要知道在vue中组件之间存在什么样的关系, 才更容易理解他们的通信方式, 就好像过年回家,...
父子组件间传值 父→子: 父组件绑定数据,子组件接收数据 ...简述:父子组件传值,子组件只可以接收来自父组件的数据而不能修改父组件的数据,否则其他子组件引用相同父组件数据时会产生BUG。 Q : 子组
当然这里所说的父子不一定是真正的父子,也可以是祖孙组件,在层数很深的情况下,可以使用这种方式来进行传值。使用 $children 可以让组件访问子组件的实例,但是, $children 并不能保证顺序,并且访问的数据也不是...
子组件是不能引用父组件或者vue的实例数据的,但是在开发中一些数据需要从上层传递到下沉,比如在下面的页面中,我们从服务器请求到了很多的数据,其中一部分数据是需要子组件来进行展示的,这个时候,并不会让子...
组件组织 通常一个应用会以一棵嵌套的组件树的形式来组织。 日常开发里,我们可以按照功能将一个网页拆分成很多个部分,每个部分就是一个组件。 例如,可能会有页头、侧...假设第二层组件想和第一层组件进行通...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地